WDX-180
Web Development X
Week 2 | HTML, Accessibility & Git
(Updated: 18/09/2023)
Week 2 - Day 1 | Git
Schedule
Study Plan
What you’ll learn:
- Basic Git concepts
- Basic Git commands
- Connecting to GitHub securely using SSH keys
- Create a GitHub repository
💡 TIP OF THE DAY: How to display hidden (system) files and folders?
- Windows (Powershell): Run
ls -Forceto show hidden files and folders - Windows (Command Prompt): Run
dir /a:hto show hidden files and folders - Mac: Press
Cmd + Shift + .to toggle system files/folders view on and off - Linux/Unix: Run
ls -ato list all files and folders (including hidden ones) - VSCode: How to show particular hidden folders: File > Preferences > Settings: type “exclude” > Hover over the
**/.gitand click X to delete - Windows 11 (File Explorer):
- Open
File Explorerfrom the taskbar - Select
View > Show > Hidden items
- Open
- Windows 10 (File Explorer):
- Open
File Explorerfrom the taskbar - Select
View > Options > Change folder and search options - Select the
Viewtab and, inAdvanced settings, selectShow hidden files, folders, and drivesand OK.
- Open
- References:
What is Version Control and why do we need it? Why do most professional developers and teams use Git and GitHub?
- Let’s find out with this What is Git and Github? Source Control —Coding For Beginners video.
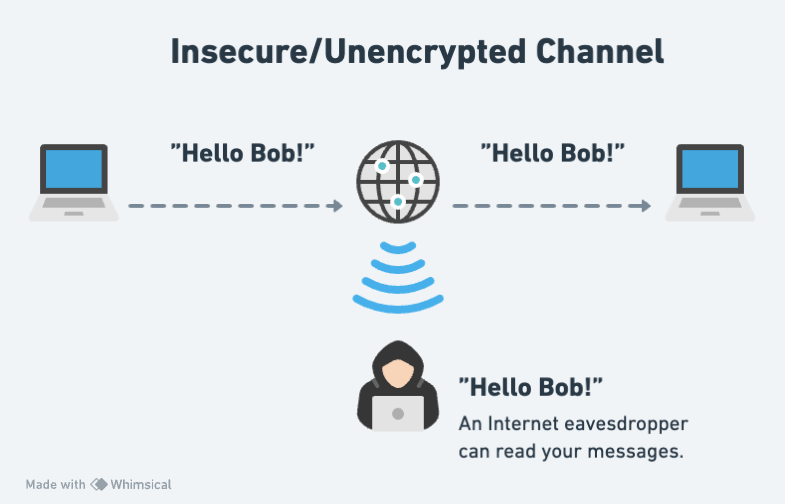
On the Internet, it’s pretty easy for someone to intercept the data going from one place to another.

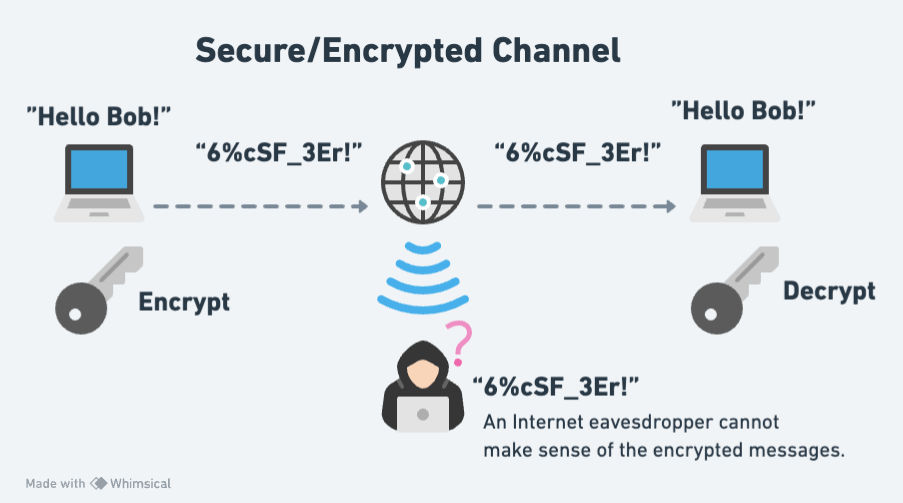
That’s why it’s crucial to always use some form of encryption and decryption, in order for your data to be securely transported through the Internet.

The same goes, of course, for the data that you exchange with GitHub. In order to open up a secure connection with GitHub and be able to download (git pull) or upload (git push) data, we can use the SSH protocol along with a pair of keys to lock and unlock data going back and forth.
About SSH: “SSH, which stands for Secure Shell, is a protocol used to open up a secure communication channel between computers. Using the SSH protocol, you can connect and authenticate to remote servers and services. With SSH keys, you can connect to GitHub without supplying your username and personal access token at each visit.”
- Set up SSH keys for GitHub. Complete the following 4 steps in order to be able to access GitHub without using a username and password.
TASK: Set up SSH keys for GitHub. Once you have successfully completed all 4 steps, make sure to update your progress sheet and mark the ` Set up SSH keys for GitHub task as completed by switching the COMPLETED column from FALSE to TRUE`.
- Watch: Git Tutorial For Dummies
- Notes: Make sure to follow along and run the git commands on your own repo. ⚠️ IMPORTANT: The repository you will create under your GitHub account, must be named:
gitVideo. Also, even though the author is using the old master convention for his repo branch names, you should use main instead:git checkout main,git push -u origin main, etc. - Duration: 20min
- Level: Beginner
-
What you'll learn:
- mkdir
- cd
- rm
- ls
- touch
- git init
- git add .
- git add index.html
- git commit -m "MESSAGE"
- git log
- git checkout BRANCH_NAME
- git checkout -b NEW_BRANCH_NAME
- git checkout COMMIT_HASH
- git, detached state
- git switch
- git branch
- git remote add origin GITHUB_URL
- git push origin master
- Notes: Make sure to follow along and run the git commands on your own repo. ⚠️ IMPORTANT: The repository you will create under your GitHub account, must be named:
One important point to remember is that the main branch in a git repository these days is called, …well main. A few years back, the main branch used to be called master, so expect to see this term in various videos and tutorials. You should stick with main, by the way. There are no masters here. 🙂
- ⏰ Time for a short break (~5-10min) before the next longer video.
Repetitio est mater studiorum: “Repetition is the mother of learning”. Let’s recap those git concepts by revisiting them through another (longer) and more in-depth video about Git.
- Watch: Git and GitHub for Beginners - Crash Course
- Duration: 69min
- Level: Beginner
-
What you'll learn:
- (0:00) Introduction
- (1:10) What is git?
- (1:30) What is version control?
- (2:10) Terms to be learn in video
- (5:20) Git commands
- (7:05) sign up in GitHub
- (11:32) using git in local machine
- (11:54) git install
- (12:48) getting code editor
- (13:30) inside VS Code
- (14:30) cloning through VS Code
- (17:30) git commit command
- (18:15) git add command
- (19:15) committing
- (20:20) git push command
- (20:30) SSH Keys
- (25:25) git push
- (30:21) Review workflow so far
- (31:40) Compare between GitHub workflow and local git workflow
- (32:42) git branching
- (56:30) Undoing in git
- (1:01:50) Forking in git
- (1:07:55) Ending
- You can find a nice reference to the git commands mentioned in the videos here. (Also, in markdown format)
Summary
- What is Version Control? The management of changes to documents, computer programs, large web sites, and other collections of information.
- What is Git? A free and open source version control system.
Exercises
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
Sources and Attributions
Content is based on the following sources:
Week 2 - Day 2 | HTML
Schedule
Study Plan
What you’ll learn:
During Week 1, we covered some of the basics of HTML. Now, it’s time to dive deeper into HTML.
HTML elements can be distinguished by default into 2 broad categories, block and inline elements. This fundamental display property of HTML elements, affects their placement on the page and how they stack against each other.
Check this short video to learn about this display property of HTML elements and then head over to https://htmlreference.io/ to discover various block and inline elements, by unchecking all categories at the top, and selecting either the inline or block checkboxes. Once you’ve checked either of these categories to filter HTML elements, open up a couple of those elements and have a look at their syntax, use cases, available attributes and how they are displayed on a web page.
- Read: What’s in the head? Metadata in HTML
- Description: The
<head>of an HTML document is the part that is not displayed in the web browser when the page is loaded. In this article, you’ll learn all about the information it contains. - Exercises: Make sure to practice by completing all the Active learning sections of this article and then pasting all the files that you’ve created in the
user/week02/exercises/day02/the_head_metadata_in_html/folder for submission.
- Description: The
- Read: HTML text fundamentals
- Description: This article explains the way HTML can be used to structure a page of text by adding headings and paragraphs, emphasizing words, creating lists, and more.
- Exercises:
- Make sure to complete all the Active learning sections along with the 3 Tasks found under the ‘Test your skills!’ section of the tutorial and submit your code under the
user/week02/exercises/day02/html_text_fundamentals/folder.
- Make sure to complete all the Active learning sections along with the 3 Tasks found under the ‘Test your skills!’ section of the tutorial and submit your code under the
- Read: Creating hyperlinks
- Description: You already know how the hyperlink changed everything. Now it’s time to dive into the more technical aspects of it.
- What you’ll learn:
- What is a hyperlink?
- Anatomy of a link
- Image links
- About URLs and paths
- Document fragments
- Absolute versus relative URLs
- Link best practices
- The
downloadattribute - Email links
- Exercises:
- Make sure to complete all the Active learning sections along with the 3 Tasks found under the ‘Test your skills!’ section of the tutorial and submit your code under the
user/week02/exercises/day02/Creating_hyperlinks/folder: - Active learning: creating your own example link
- Active learning: creating a navigation menu
- Test your skills: Links (3x Tasks)
- Make sure to complete all the Active learning sections along with the 3 Tasks found under the ‘Test your skills!’ section of the tutorial and submit your code under the
Exercises
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
Sources and Attributions
Week 2 - Day 3 | HTML Tables
Schedule
Study Plan
What you’ll learn:
- Structuring Tabular Data using HTML Tables
- Accessibility considerations for HTML Tables
HTML Tables
A very common task in HTML is structuring tabular data, and it has a number of elements and attributes for just this purpose. Coupled with a little CSS for styling, HTML makes it easy to display tables of information on the web such as your school lesson plan, the timetable at your local swimming pool, or statistics about your favorite dinosaurs or football team. This module takes you through all you need to know about structuring tabular data using HTML.
Prerequisites
Before starting this module, you should already have covered the basics of HTML (see previous Modules).
Guides
This module contains the following articles, which will take you through all the fundamentals of creating tables in HTML.
- HTML table basics
- Description: This article gets you started with HTML tables, covering the very basics such as rows and cells, headings, making cells span multiple columns and rows, and how to group together all the cells in a column for styling purposes.
- Exercises: You should place the files related to the exercises found in this module, in the
user/week02/exercises/day03/html_table_basics/folder.
- HTML table advanced features and accessibility
- Description: This article looks at some more advanced features of HTML tables — such as captions/summaries and grouping your rows into table head, body and footer sections — as well as looking at the accessibility of tables for visually impaired users.
- Exercises: You should place the files related to the exercises found in this module, in the
user/week02/exercises/day03/html_table_basics/folder.
- Exercise: Recreate the table shown on this video frame (02:40)
- For this exercise, create an HTML file and save it in
user/week02/exercises/day03/bits_and_bytes_table/index.html
- For this exercise, create an HTML file and save it in
Exercises
The following assessment will test your understanding of the HTML table techniques covered in the guides above.
- Structuring planet data
- Description: In our table assessment, we provide you with some data on the planets in our solar system, and get you to structure it into an HTML table.
- Submission: You should place the files related to this exercise in the
user/week02/exercises/day03/Structuring_planet_datafolder.
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
Sources and Attributions
Content is based on the following sources:
- MDN:
Week 2 - Day 4 | HTML Forms
Schedule
Study Plan
What you’ll learn:
- (Almost) all about HTML Forms!
Web forms — Working with user data
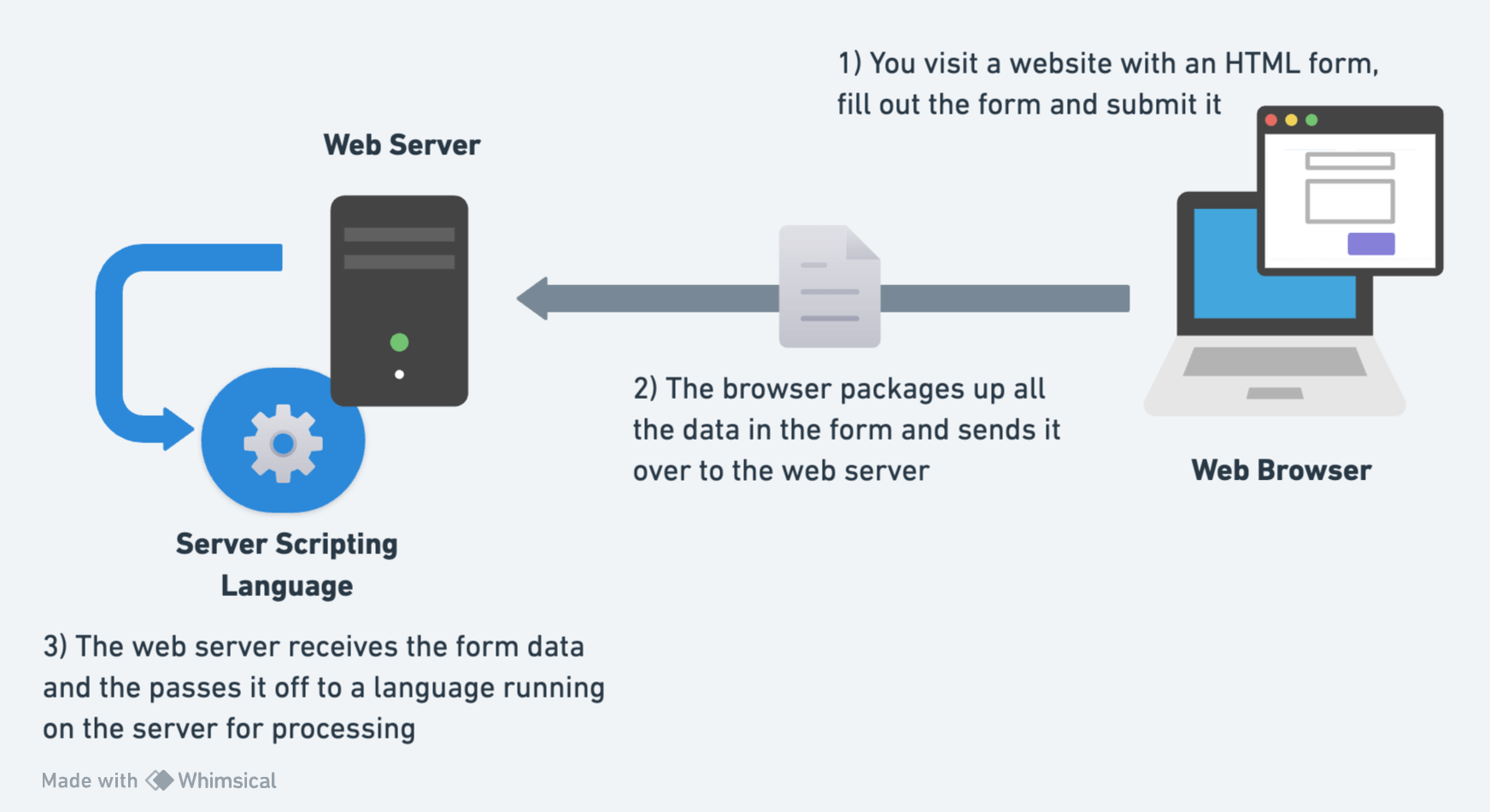
This module provides a series of articles that will help you master the essentials of web forms. Web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user interface. However, for historical and technical reasons, it’s not always obvious how to use them to their full potential. In the articles listed below, we’ll cover most of the essential aspects of Web forms.
Prerequisites
- HTML
High level overview:


Introductory guides:
- Read: Your first form and complete all the challenges (e.g. Active Learning sections, etc.).
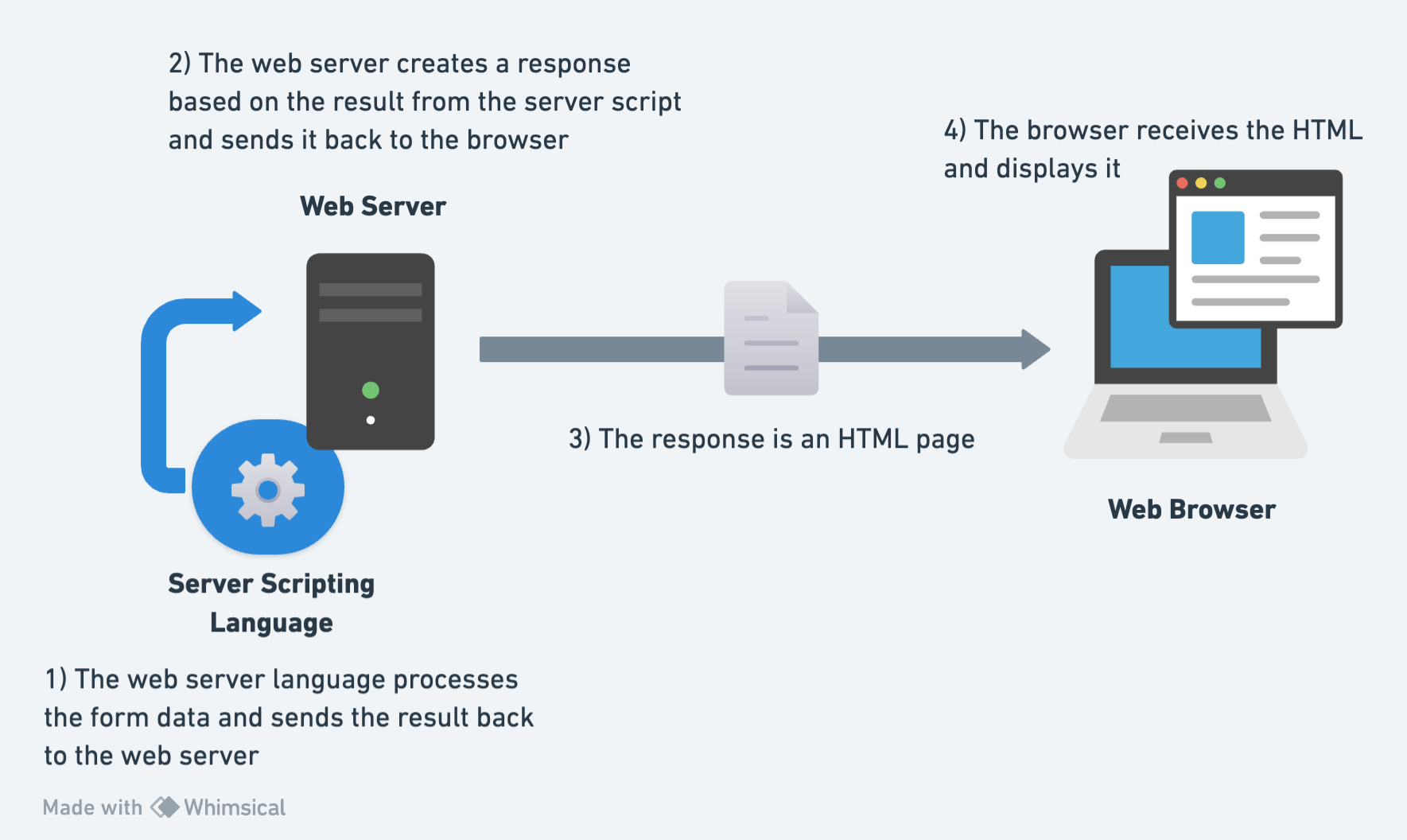
- Description: The first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right HTML form controls and other HTML elements, adding some very simple styling via CSS, and describing how data is sent to a server.
- Level: Beginner
- Read: How to structure a web form and complete all the challenges (e.g. Active Learning sections, etc.).
- Description: With the basics out of the way, we’ll now look in more detail at the elements used to provide structure and meaning to the different parts of a form.
- Level: Beginner
- Complete the: Test your skills: Form structure challenge
The different form controls:
- Read: Basic native form controls
- Description: In this particular article, we will look at the original set of form controls, available in all browsers since the early days of the web.
- Level: Beginner
- Complete the: Test your skills: Basic controls challenge
Exercises
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
Sources and Attributions
Content is based on the following sources:
Week 2 - Day 5 | HTML Form Controls & Accessibility
Schedule
Study Plan
What you’ll learn:
- More HTML Form controls
- Using your web dev skills responsibly to create accessible websites
More form controls:
- Read: The HTML5 input types
- Description: Now we’ll look at the functionality of newer form controls in detail, including some new input types, which were added in HTML5 to allow the collection of specific types of data.
- Level: Beginner
- Read: Other form controls
- Description: We now look at the functionality of non-
<input>form elements in detail. - Level: Beginner
- Description: We now look at the functionality of non-
- Complete the: Test your skills: Other controls challenge
Accessibility
Learning some HTML, CSS, and JavaScript is useful if you want to become a web developer. Beyond mechanical use, it’s important to learn how to use these technologies responsibly so that all readers might use your creations on the web. To help you achieve this, this module will cover general best practices (which are demonstrated throughout the HTML, CSS and JavaScript topics), cross browser testing, and some tips on enforcing accessibility from the start. We’ll cover accessibility in special detail. This is probably the most important aspect of web development.
Before moving forward, some important facts about disabilities and some disturbing facts about the state of the Web:
“More than 1 billion” of the world’s population are estimated to live with some form of disability. 110 million have very highly significant difficulties in functioning.”
“In 2021, out of 1 million websites tested, 97.4% home pages had detectable accessibility failures.” ~ Source: WebAIM
Let these facts be a constant reminder for our responsibility and ethical obligations as Web developers.
Overview
When building User Interfaces with Frontend technologies such as HTML, CSS and JavaScript, developers must strive for usability and accessibility.
According to W3C, “Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.”
Web accessibility also benefits people without disabilities, for example:
-
People using mobile phones, smart watches, smart TVs, and other devices with small screens, different input modes, etc.
-
Older people with changing abilities due to ageing
-
People with “temporary disabilities” such as a broken arm or lost glasses
-
People with “situational limitations” such as in bright sunlight or in an environment where they cannot listen to audio
-
People using a slow Internet connection, or who have limited or expensive bandwidth
“Making the web accessible benefits individuals, businesses, and society. International web standards define what is needed for accessibility.”
When someone describes a site as “accessible”, they mean that any user can use all its features and content, regardless of how the user accesses the web — even and especially users with physical or mental impairments.
- Sites should be accessible to keyboard, mouse, and touch screen users, and any other way users access the web, including screen readers and voice assistants like Alexa and Google Home.
- Applications should be understandable and usable by people regardless of auditory, visual, physical, or cognitive abilities.
-
Sites should also not cause harm: web features like motion can cause migraines or epileptic seizures.
- Watch the The Internet’s Accessibility Problem — and How To Fix It TED talk by Clive Loseby to understand how serious the problem of accessible Web is.
There are good news also. By default, HTML is accessible, if used correctly. Web accessibility involves ensuring that content remains accessible, regardless of who and how the web is accessed.
The Browser Accessibility developer tools (like for example the Firefox Accessibility Inspector or the Chrome DevTools Accessibility panel) are very useful tools for checking out accessibility issues on web pages. The following video provides a nice introduction to the Firefox Accessibility Inspector:
- Watch: Understand Website Accessibility with the Firefox Accessibility Inspector
- Description: When building a website, understanding what’s happening with accessibility can help you make certain your site can be used by everyone. Firefox DevTools now has a new Accessibility Inspector that shows an outline of the accessibility tree, and lists problems with contrast or missing labels, and much more. Jen Simmons gives you a tour.
- Duration: 8min
-
Watch: Which airline apps fail blind people? - Which? to understand more about why Accessibility matters and why your responsibility as a web developer is crucial to the well-being of other human beings.
- Read: What is accessibility?
- Description: This article starts off the module with a good look at what accessibility is — this includes what groups of people we need to consider and why, what tools different people use to interact with the web, and how we can make accessibility part of our web development workflow.
- HTML: A good basis for accessibility
- Description: A great deal of web content can be made accessible just by making sure the correct HTML elements are always used for the correct purpose. This article looks in detail at how HTML can be used to ensure maximum accessibility.
- Watch as many lessons as you can from the Start Building Accessible Web Applications Today excellent excellent series of video tutorials by Marcy Sutton.
See also:
Check out the following resources and make sure to cover the material included in there as you progress in this course and your web development journey:
-
Deque University resources — includes code examples, screen reader references, and other useful resources.
-
WebAIM resources — includes guides, checklists, tools, and more.
-
Web Accessibility Evaluation Tools List — includes a list of web accessibility evaluation tools.
Exercises
Now it’s time to gather all this knowledge around HTML (and GitHub), build your own (accessible) Blog and take it online. Follow the instructions found here. You might need to spend a few extra hours during the weekend to improve and finalize your Blog.
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
Sources and Attributions
Weekly feedback: Hey, it’s really important for us to know how your experience with the course has been so far, so don’t forget to fill in and submit your mandatory feedback form before the day ends. Thanks you!
Week 2 - Weekend Suggestions
If you are in the mood of enjoying related content during the weekend, check out our weekly recommendations here.