WDX-180
Web Development X
Week 1
(Updated: 28/09/2023)

Welcome to the first part of our curriculum, WDX 60°!
The goal of this first part, that will span 60 days, is to give you a basic understanding of how computers and the Internet work, how the World Wide Web (or Web for short) which is built on top of them works and connects people and ideas together through the use of these 3 building blocks: HTML, CSS and JavaScript. By the end of this part of the course, you’d be able to code in these 3 languages and deploy your websites and web applications on the Web.
Before you dive in, make sure that you have your notebook and colored pens besides your computer, in order to pause and take those invaluable notes as you move along the curriculum.
At this point, it’s extremely important to let you know that sharing solutions on Slack is not allowed and will be removed upon first notice.
We encourage you to help and support each other but in a constructive and helpful manner: guiding other participants towards the right direction by asking questions, providing hints, suggesting alternatives and generally cultivating a problem solving mindset instead of depriving others of the capacity to process a problem by handing them a ready-made solution.
Let’s get started!
Week 1 - Day 1 | Onboarding & Basics of Computing
Inspirational Quote of the Day: “If you fail, never give up because F.A.I.L. means FIRST ATTEMPT IN LEARNING”
Schedule
- Welcome Session (*enrolled students)
- Setting up and getting to know each other
- Study
- Exercises
- Extra Resources
Setting up
Required extension: Before you start your week, make sure to install the following Extension for VSCode: VSCode WDX Extension Pack.
This is an Extension Pack, which automatically installs various extensions that are recommended for your first steps. Check the Included Extensions section to find out more about the extensions.
Please, don’t forget to star our GitHub repo and subscribe to our YouTube Channel. 🙏
Study Plan
Watch this video that will guide you through the process of keeping your forked WDX-180 repo up-to-date with our latest content and curriculum updates.
Next, watch the following videos which give a brief introduction to the 0s and 1s that make computers tick. The total duration of these videos is around 31 minutes.
YouTube Tips - (1) grabbing screenshots and (2) customizing the playback speed:
(1) Sometimes you want to easily grab screenshots from particular segments of a video, e.g. a nice diagram, a frame that contains a code sample or a part that contains links. You can install and use this Chrome extension to easily grab a screenshot at any point.
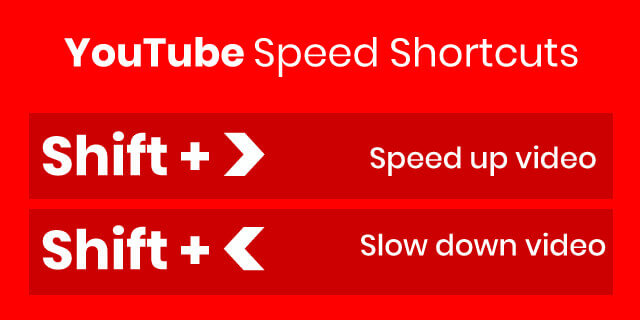
(2) When watching YouTube videos that are either too slow or too fast for you to follow along, remember these speed shortcuts:

What you’ll learn:
- Binary digits (bits)
- How we represent text, images, video and audio using binary
- ASCII, Unicode & UTF-8
- Pixels (picture elements)
- Digital file compression
- How we calculate storage in computers
- Hexadecimal number system
Some of the questions you’ll be able to answer:
- How many numbers can you store with 8 bits?
- What is Lossy and Lossless Compression?
- How is color stored and represented in computers?
- What is the difference between a Kilobyte and a Kibibyte?
- What is ASCII?
- What is the standard text encoding for the Web?
- How do computers deal with large numbers?
- How do computers deal with negative numbers?
- How do computers deal with floating point numbers?
Here’s the watch list:
- Watch: How Computers Work: Binary & Data
- Duration: 6min
- Level: Beginner
- Captions: Yes
- Watch: Representing Numbers and Letters with Binary: Crash Course Computer Science #4
- Duration: 11min
- Level: Beginner
- Captions: EN
Demo time: take a short break before the next video and play around with this cool ASCII-to-Binary tool! (Don’t forget to star the GitHub repo if you found this tool helpful.)
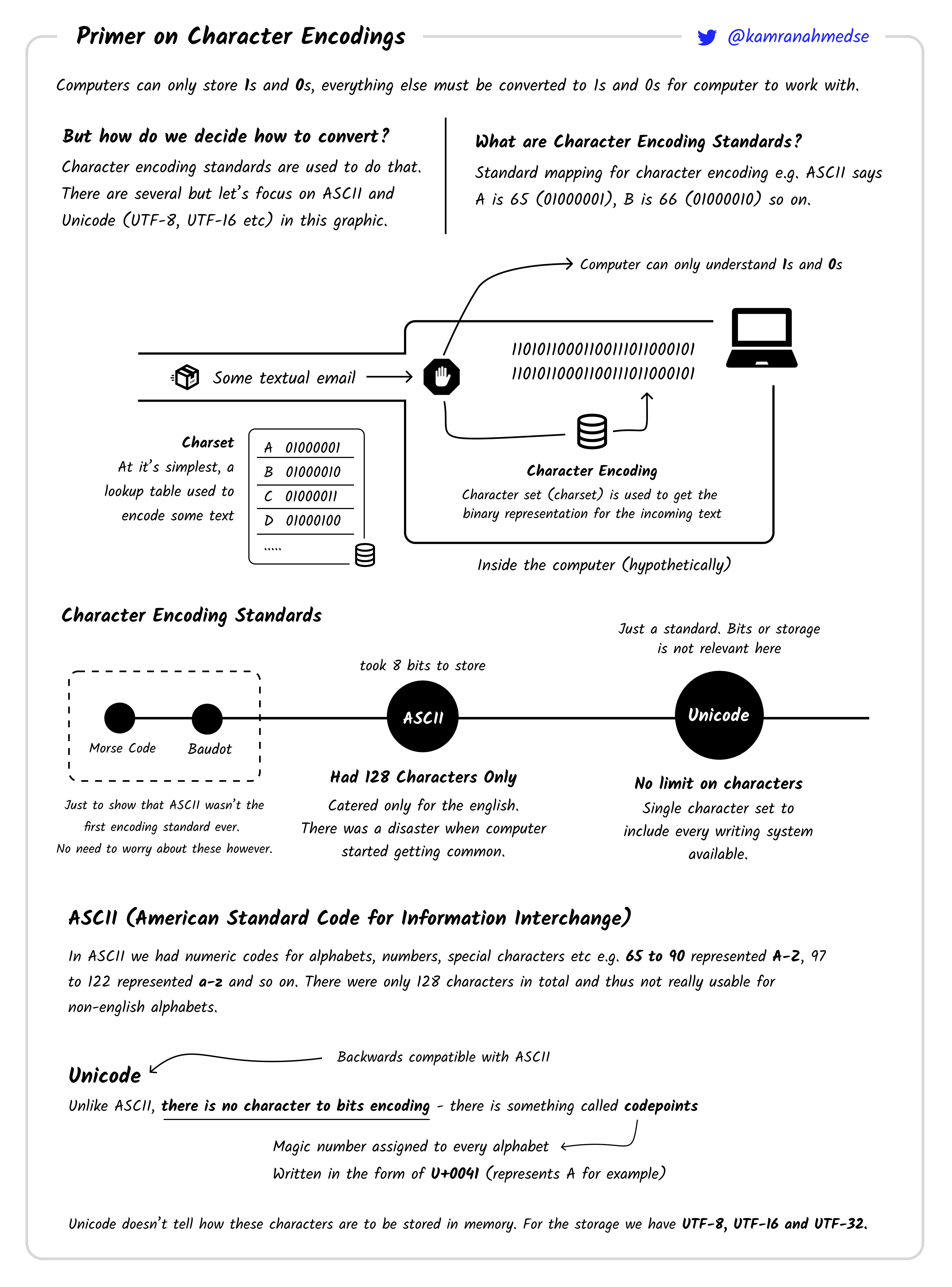
- Watch: Characters, Symbols and the Unicode Miracle - Computerphile
- Duration: 10min
- Level: Beginner
- Download: Primer on Character Encodings Guide

- Watch: Images, Pixels and RGB
- Duration: 6min
- Level: Beginner
- Captions: Yes
- Watch: Digital Compression explained by Aloe Blacc
- Duration: 4min
- Level: Beginner
- Captions: Yes
- Read: Why do computers understand only 0 & 1 logic? to understand why digital computers* are limited to and revolve around the binary system.
- (*Quantum computers on the other hand, work in a much different way.)
- Watch: Tutorial 1 About Bits & Bytes
- Duration: 5min
- Level: Beginner
- Read: Positional Notation, Binary, Octal and Hexadecimal numeric systems
Summary
“There are 10 types of people in this world, those who understand binary and those who don’t.”
Exercises
- Decode the secret message: watch this video from an episode of Silicon Valley series and try to find and decode the hidden geeky message.
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
It is absolutely crucial at this point to remind you that updating the Confidence column in the progress sheets should reflect an honest and accurate self-evaluation score. You should not overestimate nor underestimate your level of confidence. A score that is closer to your real level of confidence will help you and others attend to your real needs and put focus on the parts that need some further knowledge re-enforcement and engagement.
Extra Resources
- Computer Science Crash Course.
- Description: A YouTube playlist that provides an introduction to the history of computers, the basic elements of programming and the basic components of computer hardware.
- Duration: 8h (40 videos)
- Listen: #How have User Interfaces Evolved? Kopec Explains Software Podcast
- Description: “Through the history of computing, user interfaces (UIs) have evolved from punch cards to voice interaction. In this episode we track that evolution, discussing each paradigm and the machine that popularized it.”
- Duration: 24min
- Level: Beginner
- Download in .mp3 format
- Listen: What is a Character Encoding? Kopec Explains Software Podcast
- Description: “Computers are not just great for calculating, they’re also great for storing, manipulating, and viewing text. In fact, the majority of the work we do on a computer is “text work.” But, how does a computer actually store text? How is text represented in software? In this episode we dive into the world of character encodings, the way that software represents text.”
- Duration: 24min
- Level: Beginner
- Download: in .mp3 format
Week 1 - Day 2 | How the Internet & the WWW works
Schedule
Study Plan
Watch the following videos from the How the Internet Works YouTube Playlist.
In total, the duration of these videos is around 58min, which means that it will probably take you 1.5x to 2x times the time (90min~120min) to go through them, keep notes and questions and re-watch parts that were hard to grasp.
For every single resources, make sure to keep notes, write down questions about parts of the content that seem unclear or difficult to grasp and update the progress Google Sheet accordingly.
What you’ll learn:
- What is the Internet and how it works
- What is the World Wide Web (web for short)
- Internet Protocols
- Internet communication
- Public Key Cryptography
- Internet Protocol (IPv4, IPv6)
- DNS
- Packets
- Search engine crawlers (spiders)
Some of the questions you’ll be able to answer:
- What is the Internet and who owns it?
- How does the Internet share information?
- What are the shortcomings of wireless communication?
- Why is IPv6 better than IPv4?
- What is DNS and how does the DNS servers work?
- What are packets?
- How can a single image be sent through the internet?
- How to prevent hackers from snooping and tampering websites?
- What are security protocols?
- What is public key and private key?
- What is a spider program?
- What is the use of AI/ML to search a page?
- What are the technologies that underlay the Web?
Here’s the watch list:
- Watch: What is the Internet?
- Duration: 4min
- Level: Beginner
- Captions: Yes
- Watch: The Internet: Wires, Cables & Wifi
- Duration: 7min
- Level: Beginner
- Captions: Yes
- Watch: The Internet: IP Addresses & DNS
- Duration: 7min
- Level: Beginner
- Captions: Yes
- Watch: The Internet: Packets, Routing & Reliability
- Duration: 7min
- Level: Beginner
- Captions: Yes
- Read: How the Internet works to get some additional information and another perspective on how the Internet works.
- Reading time: 5min
- Level: Beginner
Before we dive into a more detailed description of the Internet’s most interesting part, the Web, let’s do a quick recap on how the Internet works by watching this short video that summarizes the concepts you’ve learned so far and contains some really nice visuals that will help you create a mental model of the Internet backbone.
The nice diagrams that show how devices on the Internet are connected and communicate with each other, along with the cool animation showing how various media files are moved across the Internet as small packets, are a great way to keep these concepts in your mind.
After you’ve watched the video, make sure to take a short break, stretch your legs, arms and neck, give your eyes a break by looking at a distance for at least 20 seconds and briefly describe the main concepts that you’ve learned to yourself.
- Watch: The Internet: HTTP & HTML
- Duration: 7min
- Level: Beginner
- Captions: Yes
- Read:How the web works
- Level: Beginner
- Read: What is a web server?
- Level: Beginner
- Read: What is a URL?
- Level: Beginner
- Read: What is a Domain Name?
- Level: Beginner
- Watch: What is Localhost? | Explained
- Duration: 4min
- Level: Beginner
-
What you'll learn:
- 00:00 - Introduction
- 00:09 - What is localhost
- 01:15 - What is localhost used for
- 02:58 - Outro
If you want another take on the localhost subject, take a look at the Networking - What is Localhost, 127.0.0.1, and Loopback in TCPIP? video found in the Extras
Practice time!
Let’s take a few minutes to learn more about what Site Blocking through localhost really means.
Follow the instructions found in the following posts and try to block the https://budgetsaresexy.com/ domain on your machine by carefully manipulating the hosts file.
- How to Block Certain Websites From the /etc/hosts File
- How to Edit Hosts File in Linux, Windows, or Mac
- Take the test: Absolute vs Relative URLs
- Level: Beginner
- Watch: How a web browser builds and displays a web page
- Duration: 10min
- Level: Beginner
- Watch: The Internet: Encryption & Public Keys
- Duration: 7min
- Captions: Yes
- Watch: The Internet: Cybersecurity & Crime
- Duration: 5min
- Captions: Yes
- Watch: The Internet: How Search Works
- Duration: 5min
- Captions: Yes
Summary
You’ve just uncovered the marvelous world of the Internet and the (World Wide) Web! Pat yourself in the back, as you went through a lot of concepts which are quite hard to grasp.
At this point, you should have a high level overview of how Internet and the Web are working and are interrelated. The Internet is basically a way to connect all of the world’s computers and digital devices together, whereas the Web allows for some of these devices to share documents (called web pages) with other devices based on some common language and standards.
Exercises
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
The Internet & the World Wide Web
- The (expansion of the) Internet: 1997 - 2021 (2min). This video takes you through a journey of the Internet’s astonishing growth.
- Duration: 2min
-
[**How the hyperlink changed everything TED series**](https://www.youtube.com/watch?v=3Va3oY8pfSI){:target=”_blank”} - Duration: 4min
- Listen: How does the Internet work?
- Description: “The Internet is not a single technology—it’s a combination of networking technologies including protocols, physical devices, and software. In this episode we delve into its many layers and try to provide an intuitive understanding about how they all fit together. We cover topics like routing, packets, application protocols, and encryption.”
- Duration: 30min
- Level: Beginner
- Download: in .mp3 format
- Listen: #6 How does the Web work? (Kopec Explains Software Podcast)
- Description: “What are the technologies that underly the Web? We discuss Web Browsers and Web Servers. We touch on: the protocols they use to communicate (HTTP and HTTPS), the languages they use to render web pages (HTML, CSS, JavaScript), and server-side technologies like databases and server-side programming languages.”
- Duration: 22min
- Level: Beginner
- Download: in .mp3 format
- Watch: Networking - What is Localhost, 127.0.0.1, and Loopback in TCPIP?
- Duration: 5min
- Read: HTTP, a nice and simple explanation of the HTTP protocol, written by the Ruby Monstas.
Public Key Cryptography
Week 1 - Day 3 | HTML & Markdown
Schedule
Study Plan
What you’ll learn: Getting started with the web: HTML
It’s a lot of work to create a professional website, so if you’re new to web development, we encourage you to start small. You won’t build another Facebook right away, but it’s not hard to make your own simple website online, so we’ll start there.
By studying the material and following the instructions, you will go from nothing to getting your first webpage online. Let’s begin our journey!
-
Read: HTML to get a quick introduction to HTML.
-
-
What you'll learn
- What is HTML?
- What is an Element?
- What is a Tag?
- What is the difference between a Tag and an Element?
- Anatomy of an HTML Element
- Attributes
- Nesting Elements
- Void Elements
- Anatomy of an HTML document
- DOCTYPE
- html
- head
- meta
- title
- body
- Images
- Headings
- Paragraphs
- Whitespace in HTML
- Lists
- Links
- HTML Entities
-
Now, that we have a good grasp of HTML, let’s learn a little bit about another markup language called Markdown, that is going to come in handy in a lot of situations.
- Read: Getting Started with Markdown
- If you found this article helpful, don’t forget to give it a GitHub star.
- Take a look at this nice Markdown cheatsheet
- Take the 10 Minute Markdown tutorial
- Don’t forget to give it a star!
Now it’s a good time to bookmark this really useful website: htmlreference.io is a free online guide to HTML.
Take a few minutes to browse through some of the available HTML elements, see them in action, check their syntax and the attributes they support.
Yes, they’re quite a few of them (113), but don’t worry too much though, as most of the times, you are probably going to need only a handful of them.
Summary
Wow! You’ve covered quite a lot of ground right there! Through this module you’ve uncovered one of the most basic building blocks of the Web: HTML. The language that provides the content and gives structure to our web documents.
You should be able to tell the difference between an HTML element and a tag, understand how HTML attributes are placed within the opening tags to provide extra functionality to the HTML elements and how nesting and hierarchy are important factors for a clean and well-formatted HTML documents.
On top of HTML, you also learned about a very handy format, called Markdown which you are going to be seeing and using a lot in upcoming weeks.
Exercises
TIP: Before starting to with the HTML exercises, perhaps, you can spend a few minutes to watch this video which walks you through the process of setting up VSCode to efficiently work with the exercises.
-
Complete the following exercises and update the progress CSV files accordingly:
- Complete: Parent-Child Relationships exercise
- You can find this exercise, in the following path in your forked repository:
curriculum/week01/exercises/1-parent-child/
- You can find this exercise, in the following path in your forked repository:
- Complete: HTML Attributes exercise
- You can find this exercise, in the following path in your forked repository:
curriculum/week01/exercises/2-html-attributes/
- You can find this exercise, in the following path in your forked repository:
- Complete: Semantic HTML exercise
- You can find this exercise, in the following path in your forked repository:
curriculum/week01/exercises/3-semantic-html/
- You can find this exercise, in the following path in your forked repository:
- Complete the Markdown Tutorial exercise
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
- Watch: HTML Tutorial for Beginners: HTML Crash Course
- Duration: 1h9min
- Level: Beginner
- Description: HTML Tutorial for Beginners - Learn HTML for a career in web development. This HTML tutorial teaches you everything you need to get started.
Table of Content
- What You Need
- Languages and Tools of Web Development
- How the Web Works
- Inspecting HTTP Requests and Responses
- HTML Basics
- CSS Basics
- Formatting Code
- Inspecting Pages Using DevTools
- Validating Web Pages
- The Head Section
- Text
- Entities
- Hyperlinks
- Images
Sources and Attributions
Content is based on the following sources:
Week 1 - Day 4 | CSS
Schedule
Study Plan
What you’ll learn:
- Introduction to CSS
-
Publishing your website
- Read: CSS Basics
- Read: Publishing your website
Summary
Congratulations! You now know how to spice up your HTML using CSS.
You should by now have a good understanding of how CSS uses various selectors to target HTML elements and apply various CSS rules to them and style them.
Apart from creating HTML content and styling it with CSS, you also have some insight on how to publish and deploy your web pages on the Internet.
Exercises
Styling the world’s first website: Visit this link to see the world’s first web page created by the inventor of the Web and HTML, Tim Berners Lee!
You can use Chrome’s View Source functionality (right-click anywhere on the web page to see the option appear) to check the source code. As you can see, this is a pretty old HTML standard!
Your task is to rewrite the code of this webpage in modern HTML (v5) and style it using CSS! Once everything is ready, make sure that your code lives under the user/week01/exercises/day04/cern/ directory, commit and push to submit your solution to your forked repository.
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Week 1 - Day 5 | JavaScript
Schedule
Study Plan
This is one of the toughest modules on the curriculum, so make sure to arm yourself with plenty of coffee and concentration!
Don’t worry if this feels overwhelming and probably too much for a single day. It is intended to be so. Just go through the material, pick up as many concepts as you can, try things out and get a first taste of one of the most popular programming languages in the world. You’ll have plenty of time later on during this course to learn all about this language.
What you’ll learn:
-
How to install the Live Server VSCode extension and develop using a local web server
-
Watch: JavaScript Tutorial for Beginners: Quick Start
- Duration: 8min
-
What you'll learn
- How to open Chrome Dev Tools
- How to put Chrome Dev Tools into dark mode
- How to use the console tab in Chrome Dev Tools to enter JavaScript statements
- Four JS data types: 1) String 2) Number 3) Boolean 4) Undefined
- How to check data types with the keyword `typeof`
- How to create variable with the keyword `let`
- How to name variables with `camelCase`
- How to use basic mathematical operators to perform mathematic operations, to concatenate string data, and to compare data types
- How to compare data
TIP: Variables are NOT placeholders for values!
You will often find several sources (videos, blog posts, tutorials, etc.) describing variables as placeholders or boxes that store values. Even though this mental model might help someone who goes through this important programming concept for the first time, it is actually a flawed way of thinking about variables, as Felienne Hermans points out in her book “The Programmer’s Brain”:
“Thinking of a variable as a box that holds a value does not adequately support thinking about reassignment. Will the second value fit in the box with the first value? Or will the first value be pushed out?”
“When we learn to program, thinking of a variable like a box that holds a value is helpful. However, after a while, we realize that a variable cannot hold more than one value, so alternatively, you might think of a variable like a name tag or label you attach to a value.”
Even though, the author also points out that “Both mental models can exist at the same time and might have benefits in different situations.” it is recommended to stick with the notion that “a variable in JS is a label that references a value in memory somewhere”. This notion also coincides with how programming languages actually work under the hood.
TIP #2: Wondering if you can use a given string as a variable name in JavaScript? Use this tool to find out!
(Don’t forget to star the GitHub repo if you found this tool helpful.)
Some names you thought couldn’t be used but are valid names:
const το_όνομά_μου = "My name in greek";
const こんにちは = "Hello in Japanese";
const _______ = "WTF?";Names you thought were valid, but aren’t:
const 123vroom = "Nope;
const delete = "Nope;
const continue = false;
const default = 10;
const package = "Delivered";
const protected = "Area";
const private = "Area";
const ¯\_(ツ)_/¯ = "Nope;
- Watch: Where do I put my JavaScript? How to link Javascript to HTML
- Duration: 8min
-
What you'll learn
- (0:15) Setting up your DEV environment
- (0:20) Where to find and install Visual Studio Code
- (0:50) Create a directory (aka folder) for your files
- (1:28) Opening a folder in VS Code
- (1:45) Create an HTML document in VS Code
- (1:55) Emmett abbreviation to quickly code basic HTML
- (2:07) Add semantic elements to your HTML code
- (2:23) Save your HTML document in VS Code (Ctrl+S)
- (2:38) The style element for adding CSS to your HTML
- (3:00) Creating a new folder from within VS Code
- (3:05) Creating a CSS file
- (3:15) Adding styles to your CSS file
- (3:38) Linking to a CSS file from your HTML document
- (4:00) Where to put your JavaScript: script tags
- (4:05) How to link your JavaScript file to your HTML file: src attribute
- (4:20) Or put your JavaScript inside of the script element
- (4:30) How to print to the Chrome Dev Tools console window from your JS file
- (4:50) How to open up Chrome Dev Tools to see the console window
- (5:25) How to open your HTML file in Chrome
- (5:40) Creating a folder for your JavaScript file
- (5:50) Creating a Javascript file
- (6:20) Linking to your JavaScript file
- (7:00) Adding more JavaScript code to your file
- Watch: JavaScript String Methods and Properties | JavaScript Tutorial for Beginners
- Duration: 8min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:12) Dev Environment
- (0:43) VS Code Live Server Extension
- (1:48) Starting with a string variable
- (2:08) The string length property
- (2:10) Dot notation
- (2:55) String Methods
- (3:00) charAt() method
- (3:30) indexOf() method
- (4:13) lastIndexOf() method
- (4:30) slice() method
- (5:18) toUpperCase method
- (5:30) toLowerCase method
- (5:35) includes() method
- (5:53) split() method
- (6:47) Where to find more string methods
Demo time: visit this Codesandbox and update the string value (Hello World!) to see how the .length property of the String data type corresponds to the number of characters found in the String.
Template Literals: Apart from the familiar “double” and ‘single’ quotes to define a String in JavaScript, there’s also the `backtick` characters that are used to define a String value. Also, called template literals, this format allows us to define plain text values inside a String along with dynamic values enclosed in a special dollar sign brackes syntax: ${}:
const name = "Brendan";
const last = "Eich";
const string = `${name} ${last} created JavaScript.`
// Output: "Brendan Eich created JavaScript."
- Watch: JavaScript Numbers, Number Methods, isNaN | JavaScript Tutorial for Beginners
- Duration: 6min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:08) Dev Environment
- (0:30) Integers
- (0:42) Floats
- (0:50) When JavaScript shows decimals
- (1:10) Number data vs String data in the console window
- (1:20) Comparing Integers and Floats
- (1:47) Equations with Strings vs Numbers
- (2:05) The Number() function
- (2:33) "Not a Number" aka NaN
- (2:50) Boolean data represented as Numbers
- (2:58) 0 === false
- (3:06) isInteger() method
- (3:21) parseFloat() method
- (3:47) toFixed() method
- (4:04) parseInt() method
- (4:17) toString() method
- (4:35) Chaining methods using dot notation
- (5:00) Number.isNaN() method vs global isNaN() function
Tip: You are probably a bit confused at this point about the difference between isNaN and Number.isNaN when checking for equality with the NaN value. You will read more about this in upcoming modules. For now, to keep things simple, just remember to stick Number.isNaN, as it is safer and more reliable.
What’s up with number 42? You probably see a lot of tutorials and blog posts using number 42 as the value for various examples, and wondering what’s the deal with this number.
According to Wikipedia: “The number 42 is, in The Hitchhiker’s Guide to the Galaxy by Douglas Adams, the “Answer to the Ultimate Question of Life, the Universe, and Everything”, calculated by an enormous supercomputer named Deep Thought over a period of 7.5 million years. Unfortunately, no one knows what the question is.” Source
- Watch: Math Methods and How to Generate a Random Number with JavaScript | JavaScript Tutorial for Beginners
- Duration: 6min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:06) MDN Resources
- (0:25) Dev Environment
- (0:48) Math.PI property
- (1:05) Math.trunc() method
- (1:25) Math.round() method
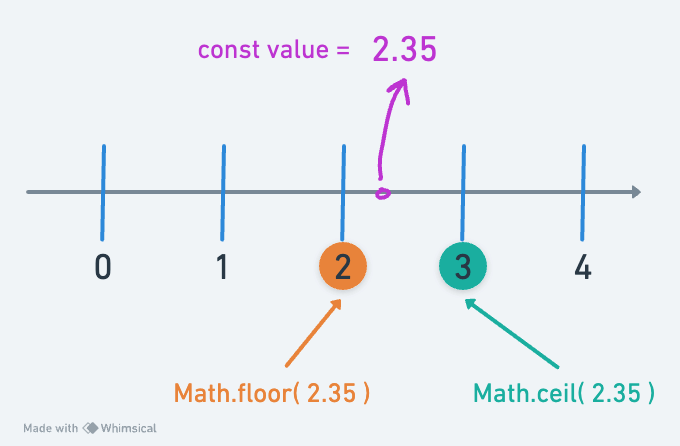
- (1:48) Math.ceil() method
- (2:02) Math.floor() method
- (2:15) Math.pow() method
- (2:36) Math.min() method
- (2:49) Math.max() method
- (3:12) Math.random() method
- (3:28) How to generate a random number with JavaScript
- (4:21) Choose Math.floor() instead of Math.ceil() in your random number expression and Why!
Tip: Here’s a nice diagram to help you understand the difference between floor and ceiling when using the corresponding Math object methods.

- Watch: If Statements in Javascript | Tutorial for Beginners
- Duration: 7min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:11) If Statements are Conditionals
- (0:19) Basic Syntax
- (0:35) Else clauses
- (0:45) Example If Statement #1
- (2:15) Else If clauses
- (2:30) Consider the Logical Order
- (2:55) Checking for Two Conditions at Once
- (3:25) Example If Statement #2
- (3:55) "Waterfall" Logical Order
- (4:45) Nested If Statements
- (5:10) Decision Tree Thinking: Rock - Paper - Scissors
- Watch: Switch Statements in Javascript | Tutorial for Beginners
- Duration: 4min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:13) Switch Statements are Conditionals
- (0:17) Basic Syntax
- (0:20) Value or Expression followed by Case evaluation
- (0:28) Logical Order is important
- (0:33) Use break keyword
- (0:38) Default option
- (0:50) Example #1
- (1:20) Switch statements use strict equality matches
- (1:32) Example #2: Evaluate numbers
- (2:12) Example #3: Rock - Paper - Scissors Decision Tree
- Watch: Ternary Operator in Javascript | Tutorial for Beginners
- Duration: 6min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:13) What is a Ternary Operator?
- (0:18) Ternary Operator Statement Syntax
- (0:48) Example Ternary Statement
- (1:50) Example of Chaining Ternary Operator Statements
- (3:05) A Grading Scale Example with Chained Ternary Statements
- (4:10) Rock - Paper - Scissors with Ternary Operator Statements
Tip: Nested ternary operators are hard to read and even harder to maintain, so try to avoid them as much as possible.
const test = 54;
const grade = test > 90 ? "A" : test > 70 ? "B" : "C";
// Instead, write it like this:
const isAbove90 = test > 90;
const isAbove70 = test > 70;
let grade = "C";
if ( isAbove70 ){
grade = "B";
}
if ( isAbove90 ){
grade = "A";
}
As you can see, the second example is more verbose, but nevertheless it’s much easier to read and reason about. In order to test whether one syntax is more reliable and maintainable than the other, try to update both versions of the code with the next 2 new requirements. After you’ve updated the code, compare the resulting code. Which one makes more sense and is more readable?
- All test scores above 97 should be graded “A+”
-
All test scores above 80 should be graded “B+”
- Watch: User Input in Javascript | Tutorial for Beginners
- Duration: 11min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:15) Dev Environment
- (0:45) alert notifications
- (1:45) confirm notifications with boolean data
- (2:35) Receiving data input from the user
- (3:10) prompt notifications with string data
- (4:05) Possible null values returned
- (4:43) Nullish Coalescing Operator
- (6:10) How to check for an empty string
- (7:15) An easy mistake to make!
- (7:20) How to check data before accessing properties and methods
- (8:50) Eliminating extra white space from user input
- Watch: For Loops, While Loops, Do While Loops | Javascript Loop Tutorial for Beginners
- Duration: 17min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:13) While Loops
- (3:28) Do not create an endless loop (but don't feel bad if you do..it happens)
- (4:33) Do While Loops
- (5:07) The difference of a Do While Loop
- (6:35) For Loops
- (6:52) Initialize the counter variable
- (7:10) Conditional statement
- (7:18) Increment the counter
- (9:15) Using the length property of a variable in a for loop
- (9:45) While (true)
- (12:20) Break Statements
- (14:15) Continue Statements
- Watch: Functions in Javascript | Javascript Functions Tutorial
- Duration: 13min
- Level: Beginner
-
What you'll learn
- (00:00) Intro
- (0:15) Built-in Functions
- (0:55) Functions are reusable code blocks
- (1:12) Function Declaration Syntax
- (1:20) Creating a Basic Function: sum()
- (2:09) Calling a Function into action
- (2:50) Passing Parameters to a Function
- (3:30) Creating Reusable Code with Functions
- (3:50) Missing Parameters
- (4:30) Handling Missing Parameters
- (5:20) Another Function Example: getUserNameFromEmail()
- (7:10) Is it reusable? Yes!
- (7:30) Anonymous Functions
- (8:30) Arrow Functions
- (9:05) Creating One More Function: toProperCase()
Summary
-
The JavaScript programming language can be found running on several environments (e.g. inside a browser, on an operating system via Node.js, etc.)
-
The core features of the language covered in this brief introduction were:
- Data and data types (string, number, boolean, undefined)
- Defining, accessing and modifying variables
- Conditionals: if/else/switch create a logical branching in our code, directing our program to different code paths depending on some or several conditions.
- Working with numbers
- The null coalescing operator (??)
- Defining, accessing and manipulating Strings through:
- The
.lengthproperty - The
charAt()method - The
indexOf()method - The
slice()method - The
toLowerCase()method - The
toUpperCase()method - The
trim()method
- The
- Looping over some code using do/while/for loops
- BE CAREFUL NOT TO CREATE an endless/infinite loop
- Functions
- Some Browser technologies (APIs) were also introduced:
- The
alert()method - The
confirm()method - The
prompt()method
- The
As you are embarking on your journey to harness the power of computers through programming and become a software developer, you must always remind to yourself that:
- “The best part of programming is finding mistakes.”
- “You will fail often, and it will be frustrating.”
- “Never be afraid to mess around and experiment.”
Exercises
- Try to solve all the exercises found here
Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheets are found in the /user/weekXX/progress folder, for example user/week01/progress/progress.draft.w01.d01.csv. You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
In case you want to give JavaScript another go, here is another great introductory playlist by the amazing Mosh Hamedani:
- Mosh: JavaScript Tutorial for Beginners: Learn JavaScript in 1 Hour
- Duration: 48min
- Description: An introductory JS screencast that covers the following concepts:
-
Table of Content
- What is JavaScript
- Setting Up the Development Environment
- JavaScript in Browsers
- Separation of Concerns
- JavaScript in Node
- Variables
- Constants
- Primitive Types
- Dynamic Typing
- Objects
- Arrays
- Functions
- Types of Functions
- Mosh: JavaScript if else (tutorial)
- Duration: 7min
- Mosh: JavaScript Loops
- Duration: 7min
- Description: Here’s one comment that should give you an idea about the educational quality of the video: “Wow, I never thought I could understand loops this easily. I’ve struggled to understand this concept for 7 months. Thanks, Mosh!”
Sources and Attributions
Weekly feedback: Hey, it’s really important for us to know how your experience with the course has been so far, so don’t forget to fill in and submit your mandatory feedback form before the day ends. Thanks you!
Week 1 - Weekend Suggestions
If you are in the mood of enjoying related content during the weekend, check out our weekly recommendations here.